Backyard
Backyard
「デザインを作る」

原稿も資料も揃って万全の体制が出来上がったところで、
いよいよデザインを考えていく作業に入ります。
最初は全体のトーン&マナーを考えるといったざっくりとした所から始めます。
様々な方向性からアイディアを出せるだけ出します。
といっても、そうボン!ボン!アイディアは出てくれませんけど。
Fire
寝かしておいた原稿からは次第に異臭と煙が発生し、
このまま放っておくと炎上を始めます。そろそろどうにかしないといけない時がやってきました。
アイデア
案件に対しての表現の仕方は人それぞれです。どんなデザインにだってすることは出来ますが、
予算と、時間と、労力を天秤にかけて考えないと大変なことになります。
あと、お客様のご要望に添ってなくてはなりません。
アイディアは大体この4方向で考えます
-
原稿重視パターン

やっぱり基本はお客様から頂いた原稿にあります!それを忠実に紙面にまとめる!それがデザイナーの使命でしょう。
 …と、怒られる。
…と、怒られる。 -
原稿無視パターン

「素人の作った原稿なんてあてになるかい!」ということで、原稿を完全に無視をして作ります。やっぱりこれがクリエイターのあるべき姿!
 …と、怒られる。
…と、怒られる。 -
サプライズパターン

今までに無い全く新しい切り口で、お客様を驚かせます!どうせ作るなら同じモノを作っても意味がありません。デザインは冒険です!
 …と、怒られる。
…と、怒られる。 -
マネッコパターン

そう簡単に素晴らしい案が出てくるものでもありません。なにかを見てそのままマネッコします。そうです、デザインは模倣から始まるのです。
 …と、怒られる。
…と、怒られる。
とりあえず絵を描いてみるぞー!
サムネイル

「サムネイル」と読みます。近頃ではウェブ制作の現場でも使われていますね。
まあ、スケッチ画みたいなものです。思いついた案をまず紙に描いてみます。
こんなものは描いても描かなくても作業はできるのですけどとりあえず描きます。
なぜ描くかというと好きだから…です。
サムネイルをうまく描くコツを少しご紹介
-
サクラカラーのPIGMA01を使います。これが一番奇麗に描けます。ボールペンで描くときたなーくなります。

-
そこそこの大きさで描きます。小さく描くとなにがなんだかわからなくなってしまいます。

-
細かいところは描きません。それはなぜかというと面倒くさいから。

-
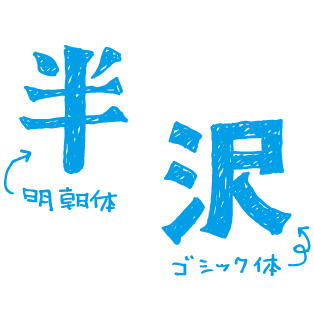
どんな書体を使うのかがイメージできるようにします。レタリングの練習が必要ですが。

-
とにかく描きます。考えがまとまっていなくても描きます。そのうちマグレで良いのが出来ます。

-
とにかく短時間で描く!時間短縮の為に描いているのにここで時間を浪費するのは本末転倒ですね。